Photoshop Blending Modes
Tijdens het maken van flyers, posters, ed. zag mijn scherm er regelmatig uit zoals hiernaast. Ik klikte door de blending modes van Photoshop om te kijken wat het effect was van de verschillende overvloeimodi. Het voelde als een magische black box, want ik had geen idee hoe het resultaat ontstond.
Dat is jammer, want als het proces gebaseerd is op geluk, kan het nooit sturen. In plaats van de effecten uitproberen totdat ik het resultaat mooi vind, wil ik het eindresultaat bedenken en kunnen uitdenken hoe ik daar kom.
Hieronder staat het resultaat van mijn persoonlijke zoektocht naar hoe de overvloeimodi werken. Het is een visuele samenvatting die bestaat uit 5 afbeeldingen. Twee gaan over de basistermen en kleurruimtes en drie over de overvloeimodi zelf.
Belangrijkste bronnen waren de Adobe handleiding en uitleg van Piximperfect.

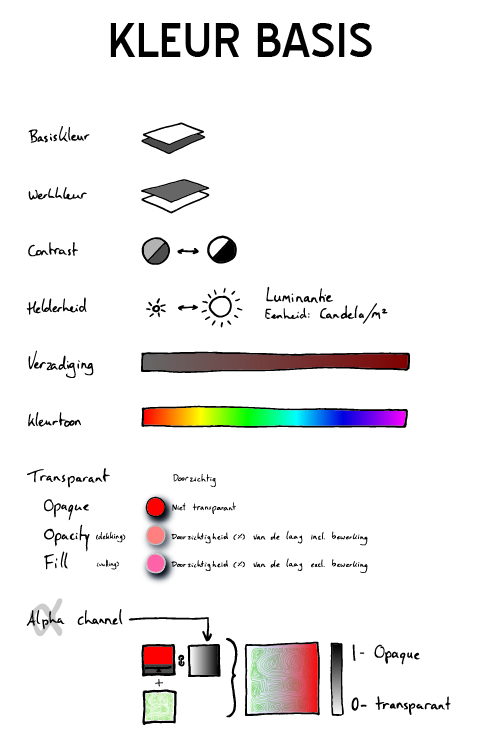
Basistermen kleurkunde
Hiernaast een overzicht van de terminologie en de kleurruimtes die worden gebruikt in Photoshop. Deze termen moet je helder hebben voordat je aan de 1800 woorden van Adobe’s uitleg begint.
Blending modes
Er zijn 25 overvloeimodi in Photoshop waarbij de werklaag en basislaag elkaar beinvloeden.
Blending modes 1 – De eerste 16 zijn aan elkaar gerelateerd: 3x hetzelfde concept, alleen afwisselend donkerder, lichter of beide, afhankelijk van de basis- of werkkleur. De eerste groep, ‘donkerder’, gebruik je met een donkere werkkleur. De tweede groep, ‘lichter’, gebruik je met een lichte werkkleur. De derde groep kan je het beste gebruiken als je beide voorgaande effecten wilt combineren. Dit doe je door niet een kleurlaag maar een verloop-laag toe te voegen.
Blending modes 2 – Deze ‘groep’ word vaak ‘comparative modes’ genoemd. Elk van deze heeft een eigen algoritme waarmee artistiekere resultaten behaald worden.
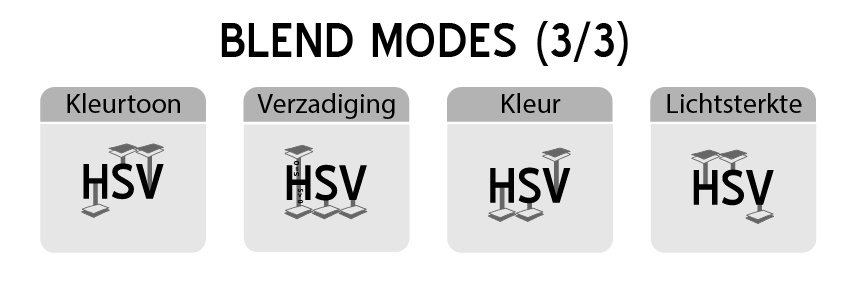
Blending modes 3 – De laatste 4 zijn gebaseerd op de HSV waarden. Hoe deze kleurruimte werkt kan je vinden in de afbeelding hierboven over kleurruimtes. De modi verschillen in of ze voor de H, S danwel V de waarde van de werklaag of de basislaag kiezen.
Visueel samenvatten
De infographic hierboven is een voorbeeld van een visuele samenvatting. Een dergelijke samenvatting geeft snel een helicopter-view van de informatie. Na het grote geheel te hebben gezien kan de lezer inzoomen op de verschillende onderdelen, zijn verbanden snel duidelijk en is informatie toegankelijker.
Wanneer is informatie geschikt hiervoor? In principe kan je alle informatie visueel samenvatten. Soms lijkt visueel samenvatten geen handige keuze. Ik geef hier wat voorbeelden:
Voor data heb je twee opties: statische of dynamische visualisatie. Statische visualisatie laat een set data zien op een inzichtelijke manier (google op ‘data visualisatie’). Een dashboard in Excel geeft mogelijkheden tot dynamische visualisatie. Met knoppen en filters kan je de data wijzigen en de visualisaties veranderen automatisch mee.
Dit voorbeeld hierboven is gebaseerd op een hele lange lap tekst. De vraag is of een lange lap tekst wel gelezen gaat worden. Een visuele samenvatting kan de lezer in een oogopslag triggeren om juist de gedetailleerde informatie te gaan lezen.
Dit voorbeeld hierboven gaat over 25 wiskundige algoritmes. Dat is best wel complex. In mijn ervaring kan de meeste informatie wel gevisualiseerd worden. Denk je dat dat met jouw informatie niet kan? Daag me uit!